Come cambiare modello in Blogger senza eliminare i widget presenti.
Una delle cose che danno più fastidio nel cambiare template in un blog su Blogger è che molti widget inseriti nel modello pre-esistente vengono perduti. Con un trucchetto adesso è possibile cambiare modello senza cancellare i widget che ci interessano.
Dobbiamo avere ovviamente
- Un blog su Blogger con il modello da cambiare
- Un template da caricare archiviato in una nostra cartella
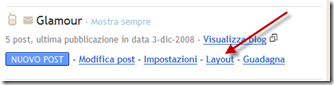
Per prima cosa andiamo in Bacheca e quindi scegliamo Layout
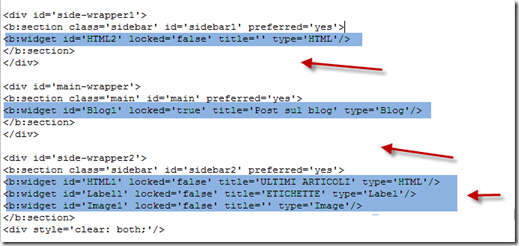
quindi Modifica HTML, non espandiamo i modelli widget, e cerchiamo nell’HTML tutte le righe che iniziano con
<b widget id=….
Queste righe possono essere tutte insieme nei modelli più semplici oppure in sezioni diverse ed, in questo caso, sono comprese tra
<b:section e </b:section>
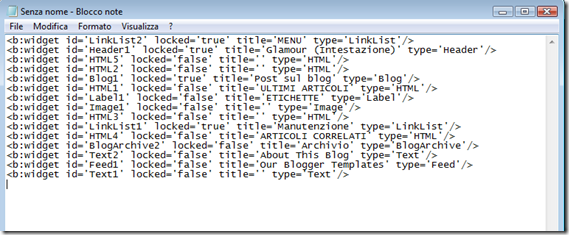
Aprite il Blocco Note, selezionate, copiate ed incollate in un file tutte le righe con <b widget id=.. come mostrato qui sotto
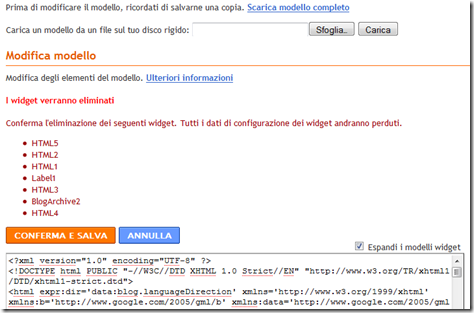
Adesso andate su Sfoglia e selezionate il nuovo modello, quindi cliccate su Carica. Riceverete un messaggio di questo tipo

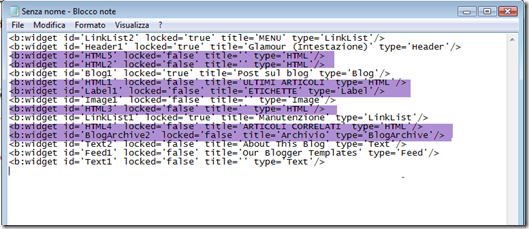
in cui sono elencati i widget che verranno cancellati. Non Cliccare su Conferma e Salva ma individua nel file di testo dal loro nome i widget che andrebbero eliminati (in questo caso HTML5, HTML2, HTML1, Label1, HTML3, BlogArchive2, HTML4)
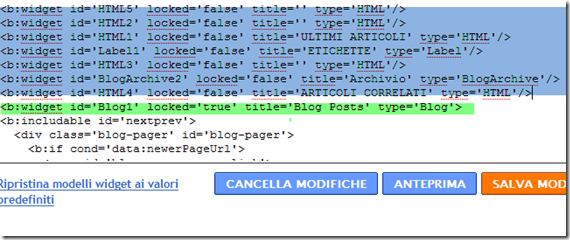
Queste righe di codice, evidenziate nello screenshot, vanno selezionate, copiate ed incollate nel modello in questo modo. Dopo la riga di codice
<b section class=’sidebar-left’ id=’sidebar-left’ preferred=’yes’>
o in altra sezione, se il modello è più complesso, e prima di un altro widget che non viene cancellato (evidenziato di verde)

Per semplicità i widget vengono messi nella stessa sezione questo comporterà che si troveranno tutti nella stessa sidebar, se si hanno modelli con più colonne. Ovviamente in un momento successivo con il mouse potranno essere trascinati nella posizione più appropriata.
Adesso è giunto il momento di Salvare il modello. Consiglio di usare questo metodo solo con modelli piuttosto semplici; è infatti l’ideale per chi ha un blog a due colonne, e vuole passare ad uno più complesso. Ricordarsi sempre di Scaricare il modello completo prima di procedere ad operare sull’HTML.