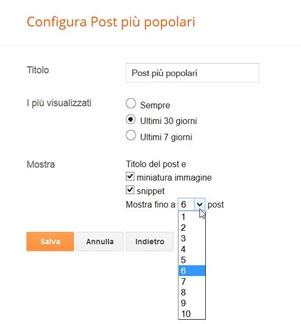
Dopo il gadget dei Post che si aprono come in un libro e dopo quello degli Ultimi Articoli con effetto Round About continuo nella presentazione di widget particolarmente belli e originali.Blogger offre di default il gadget dei Post più popolari e per la sua installazione bisogna andare su Layout > Aggiungi un gadget > Base > Post più popolari per poi andare su Salva dopo la configurazione.
Si può scegliere il numero di post da mostrare, da1 a 10, se visualizzare o meno immagine e snippet e se considerare il numero di visite ottenute in tutta la vita del blog oppure limitarsi agli ultimi 30 giorni o addirittura 7 giorni. La scelta di un intervallo di tempo più breve dovrebbevelocizzare lo script che dovrebbe metterci molto di meno a selezionare i post più visualizzati.
- Post più popolari con effetto multicolore -
- Post più popolari visualizzati in uno slideshow di un elemento -
- Post più popolari con miniature più grandi -
- Slideshow dei Post più popolari su più elementi -
- Slideshow verticale dei Post più popolari -
- Post più popolari con miniature ruotanti -
- Slideshow orizzontale dei post più popolari -
- Personalizzare il widget ufficiale dei Post più popolari -
- Widget dei Post più popolari in una slide orizzontale -
- Widget delle etichette più popolari in una pagina statica -
A tutte queste opzioni ne aggiungo un'altra veramente spettacolare che mostrerà le immagini tratte dai post più popolari in un cubo animato.

Per prima cosa bisogna installare in una sidebar il widget ufficiale di Blogger ricordandosi che, visto che nel cubo ci sono 6 facce, occorre configurare un numero maggiore o uguale a sei di post da mostrare. Occorre inoltre lasciare la spunta su Mostra > Miniatura immagine

Si salva e si posiziona a piacere in una sidebar. Si torna su Layout > Aggiungi un gadget > Base > HTML/Javascript e, in Sezioni del sito, si incolla questo codice
<style type="text/css">
.cube { width: 240px; height: 240px;}
a img { border: none; }
#linksCube img { width: 100%; height: 100%; }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script><script type="text/javascript" src="https://sites.google.com/site/scriptperilblog/widget-1/jqueryimagecube.js"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').abupopularcube();
});
</script>
<script type="text/javascript" src="https://sites.google.com/site/scriptperilblog/widget-1/popularcube.js"></script>
.cube { width: 240px; height: 240px;}
a img { border: none; }
#linksCube img { width: 100%; height: 100%; }
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script><script type="text/javascript" src="https://sites.google.com/site/scriptperilblog/widget-1/jqueryimagecube.js"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').abupopularcube();
});
</script>
<script type="text/javascript" src="https://sites.google.com/site/scriptperilblog/widget-1/popularcube.js"></script>
Si salva e si posiziona con il mouse subito sopra al widget dei Post più popolari

Si va in alto a destra su Salva Disposizione. Si possono settare le dimensioni del cubo, quelle proposte sono di 240x240 pixel. La riga evidenziata di giallo è la libreria JQuery che può essere tralasciata nel caso fosse già presente nel vostro modello.
I due javascript colorati di viola sono stati caricati su Google Sites. Se avete un dominio personalizzato il widget non funzionerà perché gli script caricati su Google Sites sono fruibili solo su siti di Google come lo sono i blog gratuiti del tipo Blogspot. Se avete un vostro dominio dovete quindi trovare una soluzione alternativa. La migliore è quella di scaricare i due file semplicemente incollandone l'URL nella barra degli indirizzi del browser e pigiare su Invio per poterli poi caricare su Google Drive nella prima o seconda versione in modo da ottenerne il link diretto da sostituire nel codice precedente. Le rotazioni del cubo sono alternativamente orizzontali e verticali in modo da mostrare tutte le sei facce. Ciascuna immagine si fermerà per un intervallo di tempo e vi si potrà cliccare sopra per essere indirizzati al link del post da cui è stata estratta.
Fonte | Image Cube -
