Post più recenti e Post più vecchi in Blogger, ecco qualche modifica.
Alla fine di ciascun post di Blogger sono presenti tre link che rimandano rispettivamente alla Homepage, al Post più Recente e al Post più Vecchio di quello che stiamo visualizzando.
Questo sistema di navigazione viene usato dai lettori che amano particolarmente quello che scriviamo e che vogliono visualizzare i nostri contenuti uno per uno.
Questi tre link a fondo pagina non sono molto amati dagli utenti di Blogger.
Mi ricordo che Parsifal32 aveva illustrato un metodo per mostrare direttamente il titolo del post al posto delle espressioni Post più vecchio e Post più recente che non danno nessuna informazione sul link che si va ad aprire.
Il bravissimo blogger finlandese MS - potilas, programmatore in pensione affetto da sclerosi multipla, ha messo a punto un sistema per sostituire questi link con Titolo, Miniatura e Snippet dell'articolo che andremo ad aprire.
Ecco tradotto e modificato in qualche dettaglio che illustrerò alla fine dallo steso Parsifal32.
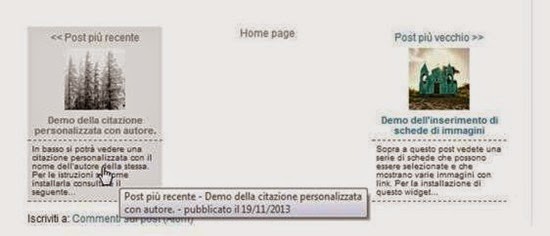
In sostanza in fondo a tutti i post visualizzeremo miniatura, titolo e snippet
in modo che il lettore sia maggiormente invogliato a leggere il contenuto dei post adiacenti. Se puntiamo con il mouse una miniatura o lo snippet si visualizzerà anche il tooltip con la data di pubblicazione.
Dopo aver salvato il template per un eventuale ripristino si va su Modello > Modifica HTML e si cerca con Ctrl+F la riga </head>. Subito sopra a questa si incolla il seguente codice
<!-- Titoli, Miniature e Descrizione nei link dei Post più vecchi e dei Post più recenti - Inizio -->
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.oldernewerpost {
cursor: pointer;
padding-top: 5px;
text-align: center;
width: 160px; /* Larghezza totale */
overflow: hidden;
}
.oldernewerleft { float: left; }
.oldernewerright { float: right; }
.home-link {
margin-top: 5px;
}
.oldernewerpost:hover {
background-color: #EEE; /* Colore di sfondo al passaggio del cursore */
}
.oldernewerpost a:hover {
text-decoration: none;
}
.oldernewerpost img {
margin-top: 2px;
padding: 2px;
width: 72px; /* dimensioni miniature */
}
.oldernewerpost .title {
line-height: 1.1;
font-size: 11px;
font-weight: bold;
padding: 0 5px 5px;
}
.oldernewerpost .summary {
border-top: 1px dashed #777; /* Colore e stile del bordo in alto */
border-bottom: 1px dashed #777; /* Colore e stile del bordo in basso */
color: #404040; /* Colore del testo */
font-size: 10px; /* Dimensioni caratteri */
line-height: 1;
padding: 5px;
text-align: left;
}
</style>
<script type='text/javascript'>
//<![CDATA[
//
// Inizio Configurazione:
var maxSummaryLength = 160; // Numero massimo di caratteri del sommario del post
// In questo blocco vengono usati i tag [title], [date], [datetime], [title], [img], [thumburl], [summary] e possono essere modificati testo e icone:
var olderLink = '<div class="oldernewerpost oldernewerright" title="Post più vecchio - [title] - pubblicato il [date]" onclick="location.href=\'//ilsoftware.page.tl/Post-pi%F9-recenti-e-Post-pi%F9-vecchi-in-Blogger%2C-ecco-qualche-modifica-.-.htm\';"><a href="//ilsoftware.page.tl/Post-pi%F9-recenti-e-Post-pi%F9-vecchi-in-Blogger%2C-ecco-qualche-modifica-.-.htm" title="Post più vecchio - [title] - pubblicato il [date]">Post più vecchio >><br/>[img]<div class="title">[title]</div></a><div class="summary">[summary]</div></div>';
var newerLink = '<div class="oldernewerpost oldernewerleft" title="Post più recente - [title] - pubblicato il [date]" onclick="location.href=\'//ilsoftware.page.tl/Post-pi%F9-recenti-e-Post-pi%F9-vecchi-in-Blogger%2C-ecco-qualche-modifica-.-.htm\';"><a href="//ilsoftware.page.tl/Post-pi%F9-recenti-e-Post-pi%F9-vecchi-in-Blogger%2C-ecco-qualche-modifica-.-.htm" title="Post più recente - [title] - pubblicato il [date]"><< Post più recente<br/>[img]<div class="title">[title]</div></a><div class="summary">[summary]</div></div>';
var defaultOlderImage = "https://lh3.googleusercontent.com/-kCUnF2Q0ALs/UpmvQ8c2e6I/AAAAAAAAlEw/sHKO6oCFNSo/s72/right-arrow.png"; // Icona di default post + vecchi
var defaultNewerImage = "https://lh5.googleusercontent.com/-u_9OB9M-tlg/UpmvOz3AhbI/AAAAAAAAlEo/3rSyjNsk6hU/s72/left-arrow.png"; // Icona di default post + recenti
// Fine Configurazione
//
function getThumb(entry, def) {
var thumburl = def;
try { thumburl = entry.media$thumbnail.url; }
catch(error) {
d = $("<p>"+entry.content.$t+"</p>").find("img").attr("src");
if(d)
thumburl = d;
else
thumburl = def;
}
return thumburl;
}
function setLink(selector, template, defthumb, entry) {
var date = entry.published.$t.match(/\d+/g);
date = new Date(date[0],date[1]-1,date[2],date[3],date[4],date[5]); // convert iso
var thumburl = getThumb(entry, defthumb);
var url = $(selector).attr("href");
var summary = $("<p>"+entry.content.$t+"</p>").text();
if(summary.length > maxSummaryLength) {
summary = summary.substring(0, maxSummaryLength);
var indexBreak = summary.lastIndexOf(" ");
summary = summary.substring(0, indexBreak)+"...";
}
var htm = template.replace(/\[title\]/g, entry.title.$t);
htm = htm.replace(/\[date\]/g, date.toLocaleDateString());
htm = htm.replace(/\[datetime\]/g, date.toLocaleString());
htm = htm.replace(/\[summary\]/g, summary);
htm = htm.replace(/\[thumburl\]/g, thumburl);
htm = htm.replace(/\[url\]/g, url);
var imghtm = "";
if(thumburl != "")
imghtm = '<img src="'+thumburl+'">';
htm = htm.replace(/\[img\]/g, imghtm);
$(selector).replaceWith(htm);
}
function setOlderLink(entry) { setLink("a.blog-pager-older-link", olderLink, defaultOlderImage, entry); }
function setNewerLink(entry) { setLink("a.blog-pager-newer-link", newerLink, defaultNewerImage, entry); }
$(window).load(function() {
window.setTimeout(function() {
var timestamp = $(".published").attr("title");
if(timestamp && timestamp != "")
$.getJSON("/feeds/posts/default?alt=json-in-script&published-min="+encodeURIComponent(timestamp)+"&max-results=0&callback=?", function(resp) {
var postindex = parseInt(resp.feed.openSearch$totalResults.$t);
if(postindex > 1)
$.getJSON("/feeds/posts/default?alt=json-in-script&start-index="+(postindex-1)+"&max-results=3&callback=?", function(resp) {
setNewerLink(resp.feed.entry[0]);
var postcount = parseInt(resp.feed.openSearch$totalResults.$t);
var startindex = parseInt(resp.feed.openSearch$startIndex.$t);
if(postcount - startindex > 1) setOlderLink(resp.feed.entry[2]);
});
else
$.getJSON("/feeds/posts/default?alt=json-in-script&start-index=2&max-results=1&callback=?", function(resp) { setOlderLink(resp.feed.entry[0]); });
});
}, 250);
});
//]]>
</script>
</b:if>
<!-- Titoli, Miniature e Descrizione nei link dei Post più vecchi e dei Post più recenti - Fine -->
Si salva il modello. Le personalizzazioni più importanti sono state colorate in modo diverso dal resto del codice. Accanto a molti parametri ci sono dei commenti che indicano a cosa si riferiscono.
Quando nel post non sono presenti immagini al posto della loro miniatura si visualizzeranno delle immagini di default di una freccia a destra o a sinistra se si tratta rispettivamente di un post più vecchio o più recente. Queste icone hanno le dimensioni di 72 pixel e il loro URL può essere modificato


Lo script utilizza l'ultima versione di JQuery quindi se avete già installato questa libreria javascript ci potrebbe essere la necessità di aggiornarla. Questo per quello che riguarda i CSS mentre per lo script si può operare all'interno dell'area di Configurazione dove si possono modificare le espressioni di colore viola da mostrare nel layout. Ricordo che >> e << rappresentano due segni di minore e maggiore visibili accanto al titolo del post. Concludo ricordando che si può settare il numero di caratteri del sommario del post visibile sotto la miniatura in var maxSummaryLength = 160;
ULTERIORE PERSONALIZZAZIONE.
I link modificati con questo sistema sono due ma rimane quello della Homepage che si trova in mezzo agli altri e che forse potrebbe essere considerato un po' antiestetico. Vediamo come opzionalmente possiamo modificare ancora il template per avere una situazione di questo genere
![]()
con il link Home page sostituito da una apposita icona. Dopo aver salvato il modello un'altra volta si cerca tramite Ctrl+F la riga <b:includable id='nextprev'> e si clicca eventualmente sulla freccetta nera per visualizzare tutto il blocco di codice

All'interno si troverà una riga di codice come questa
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
Bisogna fare attenzione perché di righe come queste ce ne sono due. La prima è relativa alla versione mobile del blog ma a noi interessa quella della versione desktop che si trova appunto nella sezione <b:includable id='nextprev'> mentre quella per il mobile si trova invece nella sezione <b:includable id='mobile-nextprev'>. Si modifica tale riga in questo modo
<a class='home-link' expr:href='data:blog.homepageUrl'><img src='https://lh6.googleusercontent.com/-jGEJMXNfr2I/Upm3oN8sPpI/AAAAAAAAlFA/ESE-qcquRXA/s128/home-128.png'/></a>
dove al posto di <data:homeMsg/> abbiamo messo l'immagine dell'icona da visualizzare che ovviamente può essere scelta a piacere e il cui link diretto va acquisito dopo averla caricata su Picasa.