I migliori strumenti per diminuire il tempo di caricamento.
Credo che tutti i blogger siano a conoscenza del fatto che la velocità di caricamento delle pagine sia diventato ormai da anni un fattore per determinarne il posizionamento nei risultati di ricerca di Google nel senso che a parità di altre condizioni vengono mostrate per prime le pagine che si caricano più velocemente.
La velocità di caricamento di un sito non è però importante solo in chiave SEO ma ha anche una sua rilevanza in altri settori del blogging. A me per esempio capita molto spesso di chiudere una pagina quando questa ci mette troppo tempo ad aprirsi. Credo che questo mio comportamento sia abbastanza comune e che di conseguenza un sito lento peggiori molti parametri quali il numero di follower della pagina Facebook e della pagina brand di Google+, le sottoscrizioni dei feed, il numero di visitatori, la frequenza di rimbalzo o lo stesso numero di follower che il suo autore ha su Twitter.
CONSIGLI GENERALI PER AUMENTARE LA VELOCITÀ DI UN SITO
La lentezza di una pagina web viene fortemente influenzata dai seguenti elementi:
-
File javascript molto pesanti
-
Streaming audio e video che partono in automatico
-
Un eccessivo numero di widget
-
Immagini troppo numerose e di grandi dimensioni
-
Sfondi della pagina creati con immagini
-
Alto numero delle richieste HTTP
Il punto 6) ha forse bisogno di una delucidazione ulteriore. Se nel nostro blog abbiamo un widget con le icone collegate ai social network, il browser effettuerà una richiesta HTTP per l'URL di ciascuna icona. Per fare in modo che invece ci sia una sola richiesta bisogna cercare di usare i CSS Sprite. Per quello che riguarda le immagini bisogna trovare una via di mezzo accettabile tra qualità e pesantezza. A tale scopo possono essere usati dei tool per ottimizzare le immagini in PNG e JPG.
Nel web ci sono molti strumenti e altre risorse per aumentare la velocità di un sito senza essere troppo punitivi nei confronti dei contenuti offerti ai visitatori. Alcuni di questi tool danno risultati piuttosto diversi tra di loro ma quello che conta non è tanto il dato assoluto quanto la tendenza osservata dopo una modifica.
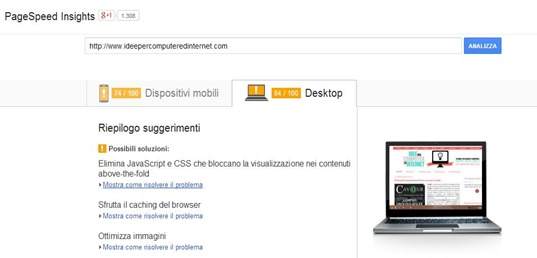
GOOGLE PAGE SPEED INSIGHT
Page Speed Insight è un tool di Google ed è quindi quello che si deve prendere maggiormente in considerazione. Il funzionamento è semplice visto che basta incollare l'URL della pagina da monitorare e cliccare su Analizza. Il risultato è dato separatamente per la versione desktop e quella mobile

Si tratta di una valutazione che va da 0 a 100 considerato quest'ultimo come il traguardo massimo. C'è da dire che gli utenti di Blogger spesso non possono mettere a frutto i suggerimenti perché non è possibile intervenire nei Javascript e nei CSS nativi della piattaforma. Page Speed Insight è disponibile anche come estensione per Chrome e Firefox. In quest'ultimo caso è da usare insieme a Firebug.
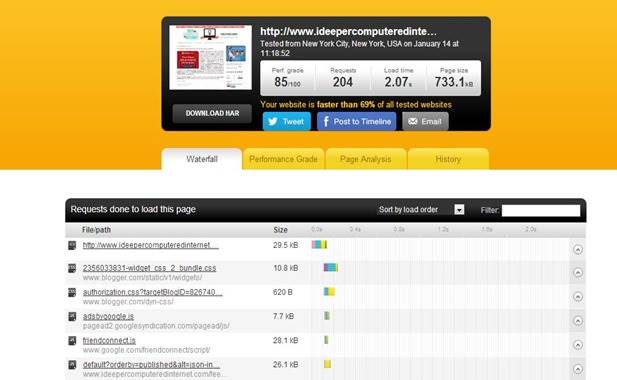
PINGDOM TOOLS
Pingdom Tools è uno strumento più analitico di Page Speed ma ha la stessa semplicità di utilizzo

Si possono visualizzare il numero delle richieste, il tempo di caricamento e la pesantezza della pagina oltre a un punteggio che va da 0 a 100 sulla performance del sito per quello che riguarda la velocità.
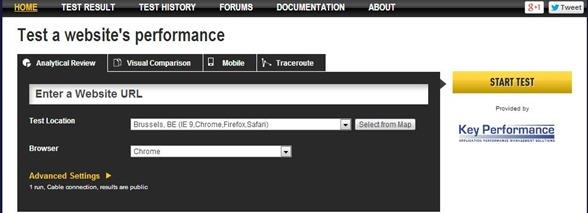
WEB PAGE TEST
Anche per Web Page Test basta incollare l'URL della pagina da analizzare, il browser utilizzato e la località. Si inizia l'analisi andando su Start Test. Si tratta di un test più completo che richiede più tempo e i cui risultati vengono suddivisi in schede che si possono aprire separatamente

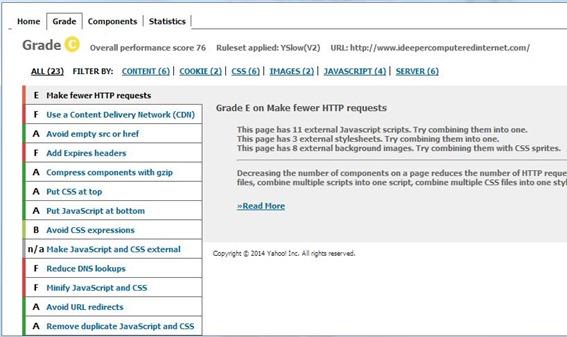
YSLOW DI YAHOO
YSlow di Yahoo è una estensione di Firefox, Chrome, Safari e Opera che suggerisce come migliorare le performance dei nostri siti o delle singole pagine. Si basa su tre regole predefinite e su altre regole stabilite dall'utente. Dopo l'installazione della estensione si clicca sulla icona quindi su Run Test

GTMETRIX
Il tool GTMetrix mostra all'utente i dati ricavati da Page Speeed Insight e da YSlow di Yahoo.

Si può cliccare sulle singole raccomandazioni per saperne di più su come operare.
WEB PAGE ANALYZER
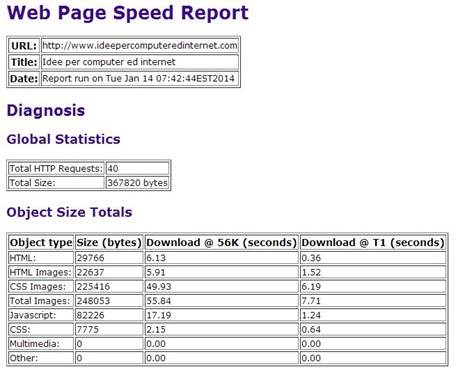
Web Page Analyzer esegue il test su una pagina web determinandone le dimensioni, la composizione e il tempo di download. Dopo il test vengono mostrati i consigli per incrementare la velocità di caricamento. Prima di procedere il sito chiede di digitare i caratteri del controllo visivo

Il mio modesto consiglio è di non intervenire in modo radicale ma leggere i consigli e cercare di minimizzare il tempo di attesa dei lettori senza mortificare il sito rendendolo troppo didascalico. Ricordarsi che qualche millisecondo guadagnato può portare a un migliore posizionamento a un aumento delle visite e a una diminuzione della frequenza di rimbalzo.