Come creare un modello Responsive Design da un template ufficiale di Blogger.
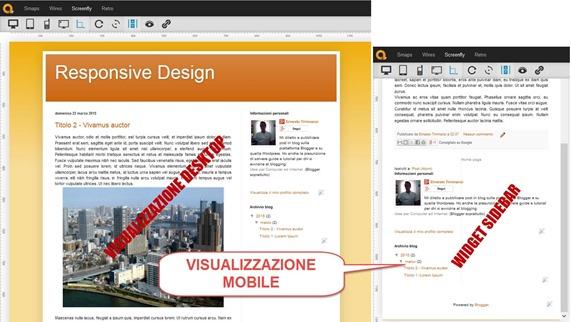
Nell'articolo precedente abbiamo visto come testare la visualizzazione del nostro sito con i vari dispositivi tramite lo strumento Screenfly. Gli utenti di Blogger possono usare la funzionalità della piattaforma che in automatico, se la pagina viene aperta da un dispositivo mobile, ne modifica l'URL aggiungendogli ?m=1 e mostrando un nuovo aspetto nei tablet e negli smartphone. Questa opzione è presente di default ma può essere abilitata o disabilitata andando su Modello > Cellulare.Questa soluzione però non soddisfa appieno tutte le esigenze. Su internet ci sono siti che offrono modelli gratuiti per Blogger con Responsive Design. Basta fare una ricerca con Google e se ne trovano quanti se ne vuole. Saprete però che la scelta di un template scaricato da internet è sconsigliata a meno che il modello scelto non sia perfetto per le nostre esigenze. Per tali template ci sono infatti un sacco di controindicazioni che vanno dai link di attribuzione al sito dell'autore che potrebbe essere malvisto da Google alla difficoltà o addirittura alla impossibilità di personalizzarlo ulteriormente.
Vediamo come si possa con pochi passaggi rendere Responsive un Modello Ufficiale di Blogger. Ricordo che il Responsive Design è una tecnica in grado di adattare automaticamente l'aspetto della pagina alla risoluzione e al tipo di dispositivo con cui viene visualizzato. Nel caso di Blogger quando diminuisce la risoluzione i contenuti della sidebar si visualizzeranno sotto l'area del post o sotto la home. Ho creato un blog di prova apposito con cui potete testare la funzionalità
COME CONVERTIRE IN RESPONSIVE I MODELLI SEMPLICE E FILIGRANA
Passo 1) Si salva il template
Passo 2) Si va su Modello > Cellulare e si disattiva la versione per dispositivi mobili
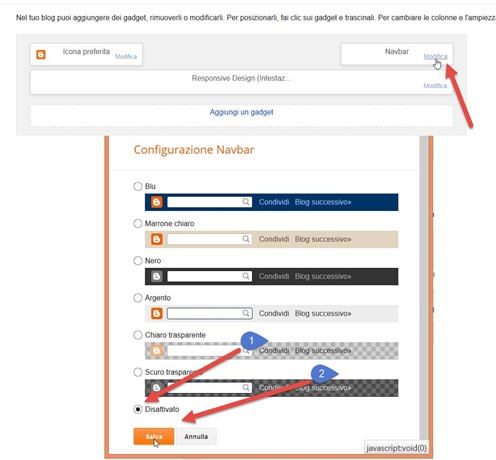
Passo 3) Si disattiva la Navbar andando su Layout > Navbar > Modifica > Disattivato

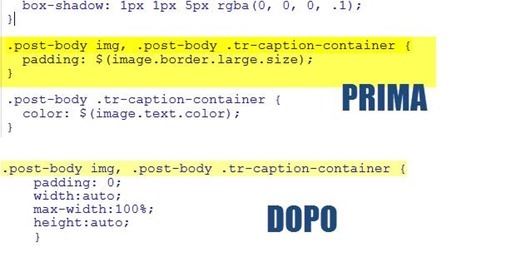
Passo 4) Si fa in modo che le immagini del blog diventino Responsive. Si va quindi su Modello > Modifica HTML e si cerca il seguente codice
.post-body img, .post-body .tr-caption-container {
padding: $(image.border.large.size);
}
padding: $(image.border.large.size);
}
che va cancellato e sostituito con quest'altro
.post-body img, .post-body .tr-caption-container {
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
padding: 0;
width:auto;
max-width:100%;
height:auto;
}

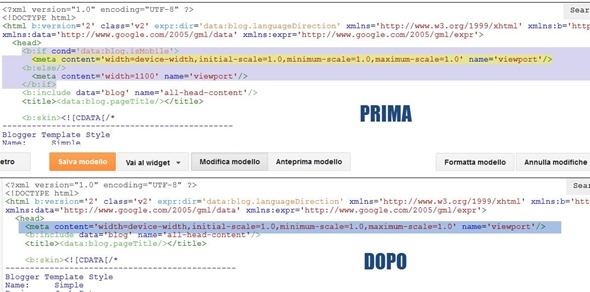
Passo 5) Si cerca ora sempre su Modello > Modifica HTML il codice predeterminato per il mobile
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
e si sostituisce con quest'altro
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
come mostrato nello screenshot seguente

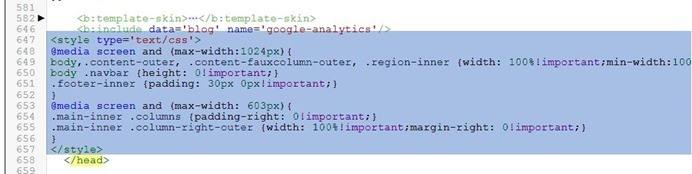
Passo 6) Incolliamo subito sopra a </head> il codice per il Responsive Design
<style type='text/css'>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
}
</style>

Passo 7) Si salva il modello.
COME CONVERTIRE IN RESPONSIVE I MODELLI FANTASTICO S.p.A E ETEREO
Proseguiamo come sopra con il Passo 1), Passo 2) e Passo 3) mentre per il
Passo 4) Cerchiamo questo codice
.post-body img {
....
}
....
}
Cancelliamo tutti i CSS che ci sono al posto dei puntini e sostituiamoli con questi altri
padding: 0;
width:auto;
max-width:100%;
height:auto;
width:auto;
max-width:100%;
height:auto;
Continuiamo come sopra per gli altri passaggi.
COME CONVERTIRE IN RESPONSIVE I MODELLI FINESTRA IMMAGINE E VIAGGI
Procediamo come per il Modello Semplice per i primi 3 Passi mentre per il
Passo 4) cerchiamo la riga di codice che inizia con
/* Posts
e subito sotto incolliamo questo nuovo CSS
.post-body img, .post-body .tr-caption-container {
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
padding: 0;
width:auto;
max-width:100%;
height:auto;
}
Proseguiamo come sopra per tutti gli altri passaggi. Concludo osservando che se nella Demo scorrete la pagina visualizzerete alla fine i widget che nella visualizzazione desktop si vedono invece nella sidebar. In sostanza questo metodo serve a impedire che con una risoluzione più bassa si tagli una parte del sito che invece viene mostrata al di sotto dell'area principale del post