Come mettere un calendario al posto della data in Blogger.
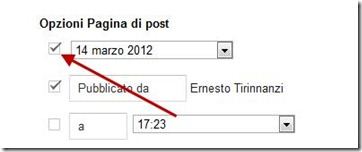
Avevo già postato un articolo su come sostituire la asettica data di Blogger con una immagine che somigliasse a un calendario ma è di due anni e mezzo fa quindi forse è il caso di pubblicare un nuovo post sull'argomento visto che da allora sono cambiati parecchio anche i codici del template di Blogger. Occorre innanzitutto avere abilitato la visualizzazione della data andando su Layout > Post sul blog > Modifica e aver messo la spunta alla data in Opzioni pagina di post.

L'obiettivo è quello di mostrare in tutti gli articoli una data con questo aspetto

Per prima cosa bisogna andare su Modello > Backup/Ripristino e salvare il modello completo se le cose non andassero a buon fine e comunque per avere in una cartella sempre una copia del template con la vecchia data. Si va su Impostazioni > Lingua e formattazione > Formattazione e si setta il Formato intestazione data del tipo 14 Marzo 2012 come nello screenshot seguente

Ora si va su Modello > Modifica HTML > Procedi e si espandono i modelli widget. Si cerca la seguente linea di codice pigiando su F3 o su Ctrl+F
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
Attenzione che ce ne dovrebbero essere due di linee come questa. A noi interessa la seconda, quella che dovrebbe stare subito sotto l'altra riga
<b:if cond='data:post.dateHeader'>
Cancelliamo la riga colorata di rosso e la sostituiamo con questo blocco di codice
<div id='DataNuova'>
<script>cambiarData('<data:post.dateHeader/>');</script>
</div>
<b:else/>
<div id='DataNuova'>
<script>cambiarData('');</script>
</div>
Adesso cerchiamo la riga </head> e, subito sopra incolliamo quest'altro codice
<script type='text/javascript'>
//<![CDATA[
var Calendario;
function cambiarData(d){
if (d == "") {
d = Calendario;
}
var da = d.split(' ');
giorno = "<strong class='data_giorno'>"+da[0]+"</strong>";
mese = "<strong class='data_mese'>"+da[1].slice(0,3)+"</strong>";
anno = "<strong class='data_anno'>"+da[2]+"</strong>";
document.write(mese+giorno+anno);
Calendario = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
#DataNuova {
background: transparent url(https://lh5.googleusercontent.com/-bg8A4gN0y-c/T2C1HcmP8GI/AAAAAAAAW04/5JhbqwBNhpE/s60/calendario04.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 5px 2px 0 0px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.data_mese {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#191919; /* Colore mese */
}
.data_giorno {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#191919; /* Colore giorno */
}
.data_anno {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#191919; /* Colore anno */
}
</style>
</b:if>
dove i parametri da modificare sono colorati di rosso e hanno dei commenti in verde. Rappresentano i colori di mese, giorno e anno nel calendario e il margine a destra (0 di default) in cui inserire la data

Le dimensioni dei caratteri sono state calcolate in funzione della icona caricata su Picasa il cui URL può essere modificato. Si può scegliere un'altra icona scaricando questo file ZIP in cui ce ne sono 14 di forma simile ma di colori diversi per adattarsi a tutti i layout. Finalmente si Salva il modello e si vede che aspetto ha preso il nostro blog. Concludo ricordando che è presente un tag condizionale che ci permetterà di non visualizzare la data nelle pagine statiche. Questo articolo mi è stato ispirato da Ciudad Blogger di cui sono debitore anche delle icone del calendario.