Galleria delle miniature dei post simili in Blogger.
Due o più post vengono definiti simili o correlati quando abbiano almeno una etichetta in comune. Avere una etichetta in comune significa che trattano di argomenti che in un certo senso sono similari. Ci sono diversi widget che anche nella piattaforma Blogger mostrano al navigatore alla fine dell'articolo una selezione di post simili per invogliarlo a continuare la lettura nello stesso sito.
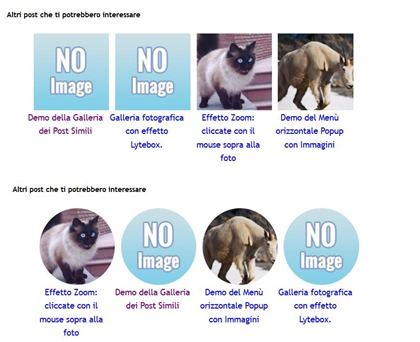
Ricordo il gadget famosissimo LinkWithin ma anche quello più casereccio degli Articoli Simili con Miniatura che attualmente utilizzo su questo blog. Seguendo questa falsariga vado a presentare una interessante alternativa trovata su Code It Pretty che ha anche diverse opzioni di personalizzazione e che funziona su tutti i modelli di Blogger con l'eccezione di quelli a Visualizzazione Dinamica. È anche possibile scegliere se si vogliono miniature quadrate o con bordi arrotondati con questo risultato

Nello screenshot precedente si visualizzano 4 miniature con le due diverse opzioni. Si può anche scegliere il numero di post in cui cercare, la posizione in cui inserire il widget e il numero di miniature. Dopo aver salvato il template si va su Modello > Modifica HTML e si clicca nell'area del codice. Si pigia Ctrl+F per visualizzare il campo di ricerca e vi si incolla </body> quindi si preme su Invio. Così facendo sarà evidenziata appunto tale riga. Subito sopra a questa si incolla il codice seguente
<!-- GALLERIA DEI POST SIMILI - INIZIO -->
<b:if cond='data:blog.pageType == "item"'>
<style>
.related-posts {
width: 100%;
margin: 2em 0;
float: left;
}
.related-posts ul li {
list-style: none;
margin: 0 5px;
float: left;
text-align: center;
border: none;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
//<![CDATA[
$(document).ready(function() {
//CONFIGURAZIONE INIZIO
var maxSearched = 200;
var minimum = 4;
var maximum = 6;
var imageSize = 125;
var roundImages = true;
var relatedTitle = true;
var labelInTitle = false;
var relatedTitleText = "Altri post che ti potrebbero interessare";
var defaultImage = "https://lh4.googleusercontent.com/-QHAVnMyiszg/VHL1-qLbkTI/AAAAAAAAqMA/noYsTqrzokU/s125/no-image.jpg";
var campaignTracking = false;
var campaignSource = "";
var campaignMedium = "";
var campaignName = "";
var postLabels = $('.post-labels a');
var insertBefore = $('.post-footer');
//FINE CONFIGURAZIONE - NON EDITARE QUI SOTTO
var labels=[];var label;var alternateLabel;var minposts=minimum-1;if(postLabels.length===1){label=postLabels.text().trim()}else if(postLabels.length>1){$(postLabels).each(function(){labels.push($(this).text().trim())});label=labels[Math.floor(labels.length*Math.random())];var labelLocation=labels.indexOf(label);if(labelLocation===labels.length-1){alternateLabel=labels[labelLocation-1]}else{alternateLabel=labels[labelLocation+1]}}if(label!==undefined){var title=$(".entry-title").text().trim();var labelCount=0;var alternateLabelCount=0;var matches=[];var url=$('link[rel="alternate"][title*="Atom"]').eq(0).attr("href");$.ajax({url:url,data:{"max-results":maxSearched,alt:"json-in-script"},dataType:"jsonp",success:function(e){$.each(e.feed.entry,function(t,n){if(e.feed.entry[t].category!==undefined){var r=[];for(var i=0;i<e.feed.entry[t].category.length;i++){r.push(e.feed.entry[t].category[i].term)}if($.inArray(label,r)!==-1){labelCount++}if($.inArray(alternateLabel,r)!==-1){alternateLabelCount++}}});if(labelCount<=minposts&&alternateLabelCount>=minposts){label=alternateLabel}$.each(e.feed.entry,function(t,n){if(e.feed.entry[t].category!==undefined){var r=[];for(var i=0;i<e.feed.entry[t].category.length;i++){r.push(e.feed.entry[t].category[i].term)}if($.inArray(label,r)!==-1){var s=e.feed.entry[t].title.$t.trim();if(s!==title){var o;for(var u=0;u<e.feed.entry[t].link.length;u++){if(e.feed.entry[t].link[u].rel==="alternate"){o=e.feed.entry[t].link[u].href}}var a;if(e.feed.entry[t].media$thumbnail!==undefined){a=e.feed.entry[t].media$thumbnail.url.split(/s72-c/).join("s"+imageSize+"-c")}else{a=defaultImage}if(matches.length<maxSearched&&campaignTracking===false){matches.push('<li><a href="'+o+'"><img src="'+a+'" alt="'+s+'" nopin="nopin">'+s+"</a></li>")}else if(matches.length<maxSearched&&campaignTracking===true){matches.push('<li><a href="'+o+"?utm_source="+campaignSource+"&utm_medium="+campaignMedium+"&utm_campaign="+campaignName+'"><img src="'+a+'" alt="'+s+'" nopin="nopin">'+s+"</a></li>")}}}}});if(matches.length>=minimum){if(relatedTitle===true&&labelInTitle===true){insertBefore.before('<div class="related-posts"><h5>'+relatedTitleText+' <span class="related-term">'+label+"</span></h5><ul></ul></div>")}else if(relatedTitle===true&&labelInTitle===false){insertBefore.before('<div class="related-posts"><h5>'+relatedTitleText+"</h5><ul></ul></div>")}else{insertBefore.before('<div class="related-posts"><ul></ul></div>')}matches.sort(function(){return.5-Math.random()});for(var t=0;t<maximum;t++){$(".related-posts ul").append(matches[t])}}insertBefore.css("clear","both");$(".related-posts ul li").css("max-width",imageSize);$(".related-posts ul li img").css({"max-width":imageSize,height:imageSize});if(roundImages===true){$(".related-posts ul li img").css("border-radius","50%")}}})}
});
//]]>
</script>
</b:if>
<!-- GALLERIA DEI POST SIMILI - FINE -->
<b:if cond='data:blog.pageType == "item"'>
<style>
.related-posts {
width: 100%;
margin: 2em 0;
float: left;
}
.related-posts ul li {
list-style: none;
margin: 0 5px;
float: left;
text-align: center;
border: none;
}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
//<![CDATA[
$(document).ready(function() {
//CONFIGURAZIONE INIZIO
var maxSearched = 200;
var minimum = 4;
var maximum = 6;
var imageSize = 125;
var roundImages = true;
var relatedTitle = true;
var labelInTitle = false;
var relatedTitleText = "Altri post che ti potrebbero interessare";
var defaultImage = "https://lh4.googleusercontent.com/-QHAVnMyiszg/VHL1-qLbkTI/AAAAAAAAqMA/noYsTqrzokU/s125/no-image.jpg";
var campaignTracking = false;
var campaignSource = "";
var campaignMedium = "";
var campaignName = "";
var postLabels = $('.post-labels a');
var insertBefore = $('.post-footer');
//FINE CONFIGURAZIONE - NON EDITARE QUI SOTTO
var labels=[];var label;var alternateLabel;var minposts=minimum-1;if(postLabels.length===1){label=postLabels.text().trim()}else if(postLabels.length>1){$(postLabels).each(function(){labels.push($(this).text().trim())});label=labels[Math.floor(labels.length*Math.random())];var labelLocation=labels.indexOf(label);if(labelLocation===labels.length-1){alternateLabel=labels[labelLocation-1]}else{alternateLabel=labels[labelLocation+1]}}if(label!==undefined){var title=$(".entry-title").text().trim();var labelCount=0;var alternateLabelCount=0;var matches=[];var url=$('link[rel="alternate"][title*="Atom"]').eq(0).attr("href");$.ajax({url:url,data:{"max-results":maxSearched,alt:"json-in-script"},dataType:"jsonp",success:function(e){$.each(e.feed.entry,function(t,n){if(e.feed.entry[t].category!==undefined){var r=[];for(var i=0;i<e.feed.entry[t].category.length;i++){r.push(e.feed.entry[t].category[i].term)}if($.inArray(label,r)!==-1){labelCount++}if($.inArray(alternateLabel,r)!==-1){alternateLabelCount++}}});if(labelCount<=minposts&&alternateLabelCount>=minposts){label=alternateLabel}$.each(e.feed.entry,function(t,n){if(e.feed.entry[t].category!==undefined){var r=[];for(var i=0;i<e.feed.entry[t].category.length;i++){r.push(e.feed.entry[t].category[i].term)}if($.inArray(label,r)!==-1){var s=e.feed.entry[t].title.$t.trim();if(s!==title){var o;for(var u=0;u<e.feed.entry[t].link.length;u++){if(e.feed.entry[t].link[u].rel==="alternate"){o=e.feed.entry[t].link[u].href}}var a;if(e.feed.entry[t].media$thumbnail!==undefined){a=e.feed.entry[t].media$thumbnail.url.split(/s72-c/).join("s"+imageSize+"-c")}else{a=defaultImage}if(matches.length<maxSearched&&campaignTracking===false){matches.push('<li><a href="'+o+'"><img src="'+a+'" alt="'+s+'" nopin="nopin">'+s+"</a></li>")}else if(matches.length<maxSearched&&campaignTracking===true){matches.push('<li><a href="'+o+"?utm_source="+campaignSource+"&utm_medium="+campaignMedium+"&utm_campaign="+campaignName+'"><img src="'+a+'" alt="'+s+'" nopin="nopin">'+s+"</a></li>")}}}}});if(matches.length>=minimum){if(relatedTitle===true&&labelInTitle===true){insertBefore.before('<div class="related-posts"><h5>'+relatedTitleText+' <span class="related-term">'+label+"</span></h5><ul></ul></div>")}else if(relatedTitle===true&&labelInTitle===false){insertBefore.before('<div class="related-posts"><h5>'+relatedTitleText+"</h5><ul></ul></div>")}else{insertBefore.before('<div class="related-posts"><ul></ul></div>')}matches.sort(function(){return.5-Math.random()});for(var t=0;t<maximum;t++){$(".related-posts ul").append(matches[t])}}insertBefore.css("clear","both");$(".related-posts ul li").css("max-width",imageSize);$(".related-posts ul li img").css({"max-width":imageSize,height:imageSize});if(roundImages===true){$(".related-posts ul li img").css("border-radius","50%")}}})}
});
//]]>
</script>
</b:if>
<!-- GALLERIA DEI POST SIMILI - FINE -->
Si salva il modello senza andare nella Anteprima perché non si vedrebbe alcunché. Il widget utilizza la libreria JQuery e se questa fosse già presente nel vostro modello eliminate dal codice precedente la riga evidenziata di giallo. La prima parte del codice è costituita da dei CSS che i più esperti di voi possono modificare a piacere inserendo anche nuove righe. La personalizzazione del widget si effettua settando i parametri compresi tra i due commenti colorati di verde.

CONFIGURAZIONE DEL GADGET
-
var maxSearched = 200; per prendere in considerazione nella scelta dei post simili solo gli ultimi 200 articoli. Si può diminuire questo numero per mostrare solo i post più recenti.
-
var minimum = 4; e var maximum = 6; servono per impostare il numero minimo di miniature da visualizzare e il numero massimo.
-
var imageSize = 125; per impostare la dimensione delle miniature
-
var roundImages = true; per mostrare le miniature arrotondate. Sostituire true con false per visualizzare immagini quadrate
-
var relatedTitle = true; per mostrare il titolo. Sostituire con false per non mostrarlo
-
var labelInTitle = false; per non mostrare il nome dell'etichetta accanto al titolo della galleria. Sostituire false con true se invece si vuole visualizzare
-
var relatedTitleText = "Altri post..."; per configurare il titolo della Galleria - vedi punto 5)
-
var defaultImage = "URL_IMMAGINE_DEFAULT"; per visualizzare una immagine di default qualora nel post non ve ne fossero o se fossero state caricate non su Picasa ma su altro hosting come Flickr. L'immagine dovrà avere le dimensioni settate in imageSize nel punto 3)
-
var campaignTracking = false; per non tracciare il comportamento dei lettori con Google Analytics. Se invece si mette true si può monitorare il comportamento dei navigatori creando una campagna su Google Analytics. Tra le virgolette di campaignSource, campaignMedium e campaignName va inserito il nome della campagna e le impostazioni necessarie per tracciare il comportamento dei lettori.
-
Il selettore dei modelli ufficiali di Blogger può non essere stato recepito da dei template personalizzati. In questo caso per il funzionamento del gadget bisogna modificare il selettore relativo alle etichette .post-labels a. Chi avesse questa necessità può consultare un mio articolo su come trovare il selettore con Ispeziona elemento o Analizza elemento.
-
La galleria delle miniature viene mostrata sopra il footer del post. Se si vuole posizionarla altrove bisogna trovare il selettore per il div in questione e sostituirlo a .post-footer in insertBefore.