Guida HTML: font personalizzati con @font-face.
La proprietà di cui abbiamo bisogno è @font-face, una delle regole appartenenti alle @-rules. Con questa proprietà è possibile, infatti, caricare all’interno delle pagine web font non standard salvati fisicamente all’interno della directory del sito web. Questo ci consente, quindi, di visualizzare correttamente il font su tutti i browser anche quando esso non è installato all’interno del PC dell’utente.
Tipologie di fonts.
Prima di vedere insieme come integrare font personalizzati nelle nostre pagine, bisogna fare una precisazione sul formato di font accettato dai vari browser. Tale precisazione è d’obbligo perché, come di consueto, Internet Explorer non supporta il formato classico TTF.
Supporto dei browser.
Come abbiamo visto dalla tabella, Internet Explorer, nonostante sia stato il primo browser a supportare i font personalizzati, non fornisce supporto ai TrueType ma solo ai file Embedded OpenType.
Per rendere del tutto cross-browser le nostre pagine web, abbiamo quindi bisogno di due file: un file True Type (.ttf) e un file Embedded OpenType (.eot). Il problema è che quando scarichiamo un font ci viene fornito solo il file .ttf (o Open Type) ma non il file .eot. Per ovviare a questo problema dobbiamo convertire i file .ttf in .eot. Online è disponibile una semplicissima applicazione, ttf2eot, che attraverso il terminale ci consente di effettuare in soli due passi la conversione.
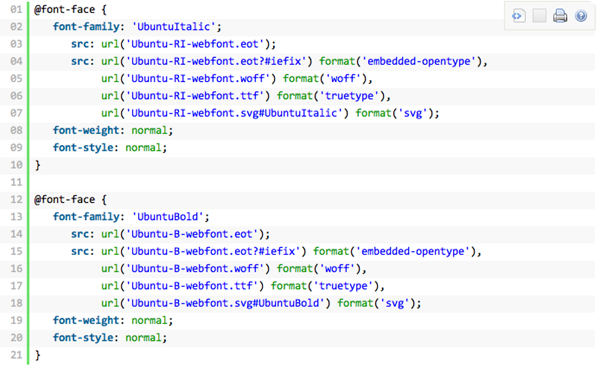
@font-face
Il funzionamento della regola è molto semplice. Nella sua forma base necessita di due parametri:
font-family: con cui si definisce il nome del font;
src: contenente il path del font.
La forma base della regola, quindi, è la seguente:
@font-face {
font-family: 'font_name';
src: url('font_name.ttf') format('truetype');;
}
Bisogna però modificare questa forma per renderla compatibile con Internet Explorer e per evitare il caricamento del font nel caso fosse già presente sul PC dell’utente.
Grazie alla caratteristica a cascata del CSS possiamo includere le proprietà all’interno della stessa regola evitando fogli di stile aggiuntivi.
La proprietà per Internet Explorer è del tutto simile alla precedente con solo l’estensione del carattere differente:
src: url(font_name.eot);
Per consentire il caricamento del font dal pc stesso nel caso fosse installato bisogna modificare la proprietà src della regola iniziale nel seguente modo:
src: local('font_name'), url('font_name.ttf') format('truetype');
Utilizzare la direttiva local con all’interno il nome del carattere consente al browser di cercare all’interno del PC il font prima di scaricarlo dal server.
Il codice finale, compatibile con tutti i browser, è il seguente:
@font-face {
font-family: 'font_name';
src: url(font_name.eot);
src: local('font_name'), url('font_name.ttf') format('truetype');
}
Le due regole src, inserite in questo ordine, evitano inutili richieste HTTP ad Internet Explorer. Se avessimo invertito le regole, infatti, IE avrebbe caricato inutilmente il file .ttf per poi caricare l’unico file di cui effettivamente necessita, l’eot.
Una volta definito il font con la proprietà @font-face, è sufficiente richiamarlo all’interno delle normali regole CSS per farlo funzionare correttamente. Un semplice esempio di utilizzo potrebbe essere il seguente:
body{
font-family: font_name, Verdana, sans-serif;
font-size: 12px;
}