Come e dove modificare WordPress

Come e dove modificare WordPress

Ti sarà sicuramente capitato di voler cambiare qualcosa del tuo tema WordPress, come la dimensione del testo, il colore, il font, la larghezza di una colonna… ma l’unica cosa che sei riuscito a fare è stata farti questa domanda: come capire cosa devo modificare e soprattutto, dove?
In questo articolo ti spiego come capire quale parte del codice del tema devi modificare sia per la grafica che per la struttura, ma soprattutto ti mostro come capire quali sono i file da modificare.
Prima di tutto
Consiglio sempre di fare un backup della cartella del tema, scaricando via FTP sul tuo computer l’intera cartella che si trova in wp-content/themes/.
Dopodichè, consiglio di creare un tema child per effettuare qualsiasi modifica, così da non perdere tutto il tuo lavoro a causa di eventuali aggiornamenti futuri del tema.
Come capire cosa modificare
Facciamo finta che tu voglia modificare il colore e la dimensione del titolo del blog con il tema Twenty Eleven.
Per prima cosa, vuoi capire qual è il codice che devi modificare, giusto? Per fare ciò, io uso FireBug, un componente aggiuntivo di FireFox, Chrome e Internet Explorer e tutti gli altri maggiori browser (quest’ultimi in versione limitata). Io mi trovo molto bene con la versione per FireFox e consiglio di utilizzare quella.
Dopo aver installato FireBug, comparirà un pulsante nella barra in alto a destra del tuo browser, premilo per attivare tutte le sue funzionalità.

Si aprirà la barra di FireBug, non ti spaventare, fra qualche minuto capirai come funziona:
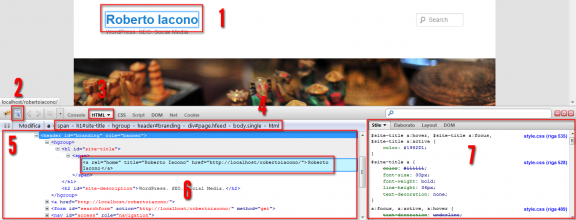
Questa immagine mostra la barra di FireBug in azione sulla pagina di un articolo della mia installazione di WordPress in locale (installazione utile per fare test e modifiche).
Premendo il pulsante (2), potrai selezionare con un clic del mouse la sezione della pagina che vuoi modificare, in questo caso ho selezionato il titolo (1). Nella visualizzazione in HTML (3) (l’HTML è il codice che crea la struttura fisica del sito) viene mostrato il percorso completo degli elementi che includono il titolo (4). Ma la parte a cui devi prestare maggiore attenzione è il box (5), dove viene visualizzato tutto il codice HTML attorno alla sezione del sito selezionata, in questo caso viene mostrato il codice HTML che si trova prima e dopo il codice del titolo. Ovviamente, viene anche mostrato il codice della sezione selezionata (6), evidenziato in blu. Infine, nel box a destra (7) viene mostrato il codice CSS (per lo stile della pagina, come i colori, la dimensione del font… tutto ciò che riguarda l’aspetto) della sezione selezionata.
Ma torniamo a come capire cosa devi modificare… hai selezionato il titolo, giusto? FireBug ti ha evidenziato il relativo codice HTML (6):
Come puoi vedere, partendo dal centro ed andando verso l’esterno, il titolo Roberto Iacono è dentro un link <a>, che a sua volta è dentro uno <span>, che a sua volta è dentro un <h1> con identificatore univoco id di nome site-title.
Nella pratica, quello che ti interessa sapere ora, è che per modificare il titolo, dovrai cercare qualcosa con il testo site-title. Nel prossimo paragrafo “Dove modificare il codice” ti spiegherò come e dove cercare questo testo.
Dove modificare il codice
Per modificare l’aspetto di una sezione tramite CSS, si usano solitamente due selettori, id e class. L’id è un nome univoco associato ad un elemento (che può essere un h1, h2, div, p, span …), mentre class è una classe da associare a più elementi. In una pagina non ci dovrebbero mai essere due o più elementi con lo stesso id, mentre possono essere presenti due o più elementi con la stessa classe.
Nel codice CSS, per fare riferimento ad una classe si usa il punto “.”, mentre per fare riferimento ad un id si usa il cancelletto “#”, a cui seguirà il nome associato al selettore e il codice CSS inserito dentro le parentesi graffe.
Un esempio di codice è:
|
1
|
#nome-id {codice CSS;} |
Per modificare l’aspetto di una qualunque sezione del sito (in questo caso del titolo), vai su Aspetto > Editor > style.css, che è il cosiddetto foglio di stile, il file preposto per le modifiche dello stile della pagina.
Ora hai due possibilità per capire dove modificare il codice: modifica del tema child o modifica del tema originale (sconsigliato).
Modifica del tema child
Bravo, mi hai ascoltato, hai creato un tema child ![]()
Quello che devi fare ora, è di aggiungere del codice CSS per modificare il colore ed il font del titolo, giusto?
Guardando l’immagine precedente, il titolo è dentro un h1 con id uguale site-title, poi è dentro ad uno span e poi ad un link a. Il relativo codice CSS deve prevedere il cancelletto (perchè è un id) seguito dal nome site-title, poi span e poi a. Ovvero, devi mantenere il percorso della struttura HTML per poter selezionare in maniera corretta la sezione desiderata.
Quindi il codice è il seguente:
|
1
|
#site-title span a {codice css;} |
Cosa devi mettere dentro le parentesi graffe? Il codice CSS… che ovviamente non conosci. Per qualsiasi dubbio, basta scrivere su Google “azione che vuoi fare + css” e troverai già molte guide pronte, ad esempio se volessi cambiare il colore del testo scriverai: “cambiare colore testo css”. In ogni caso, ti mostrerò i codici più utilizzati.
In questo esempio, per modificare il colore e la dimensione del testo del titolo, basta inserire in style.css del tema child:
|
1
|
#site-title span a {color:#f00; font-size:36px;} |
Il risultato sarà un testo di colore rosso e grande 36 pixel (si può anche indicare la grandezza in punti, sostituendo pt a px).
Modifica del tema originale
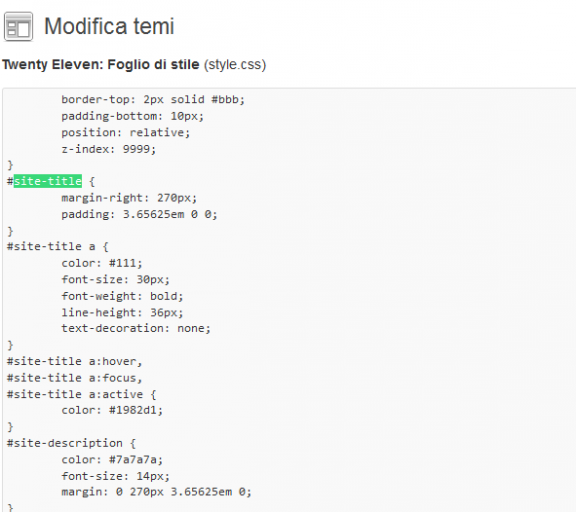
Se non stai modificando il tema child ma stai lavorando sul tema originale, allora dovrai cercare il testo che hai trovato al paragrafo precedente, in questo caso è site-title. Come fare a cercarlo in fretta? Usa la funzione Trova del browser (premi F3 su FireFox) e digita il testo site-title.

Come puoi vedere, ti viene selezionato il testo che hai cercato, comodo no? Puoi anche procedere nella ricerca cliccando sul pulsante Sucessivo (nella barra di ricerca) per continuare a cercare lo stesso testo.
Il codice del titolo si trova dentro un h1 con id uguale site-title, poi si trova dentro ad uno span e poi ad un link a. Il relativo codice CSS deve prevedere il cancelletto (perchè è un id) seguito dal nome site-title, poi span e poi a. Ovvero, devi mantenere il percorso della struttura HTML per poter selezionare in maniera corretta la sezione desiderata.
Quindi il codice è il seguente:
|
1
|
#site-title span a {codice css;} |
Ma come puoi vedere dall’immagine, questo codice non c’è. A volte è inutile scrivere tutto il percorso, e si possono saltare i pezzi non fondamentali. In questo caso è stato saltato lo span, per cui il codice da cercare e modificare si trova in:
|
1
|
#site-title a {codice css;} |
Trovato!
|
1
2
3
4
5
6
7
|
#site-title a {color: #111;font-size: 30px;font-weight: bold;line-height: 36px;text-decoration: none;} |
Il codice tra le parentesi graffe è codice CSS, ma se non sai cosa significa tutta questa roba, non ti preoccupare, per qualsiasi dubbio, basta scrivere su Google “azione che vuoi fare + css” e troverai già molte guide pronte, ad esempio se volessi cambiare il colore del testo scriverai: “cambiare colore testo css”. In ogni caso, ti mostrerò i codici più utilizzati.
Ritornando all’esempio iniziale, per cambiare il colore del testo in rosso e la dimensione a 36 pixel, dovrai modificare le prime due righe del codice css così:
|
1
2
3
4
5
6
7
|
#site-title a {color: #f00;font-size: 36px;font-weight: bold;line-height: 36px;text-decoration: none;} |
Modifica il codice direttamente sullo schermo
È possibile modificare immediatamente il codice CSS, così da ottenere un’anteprima del risultato desiderato, per poi replicare queste modifiche, nei file del tema. Quindi la modifica a schermo non modifica i file, ma mostra solo un’anteprima!
Riprendiamo l’esempio di prima, io voglio modificare il colore del titolo in rosso e la dimensione del testo. Seleziono tramite FireBug l’elemento che contiene il titolo e modifico nel box dello stile (7) i relativi codici css, semplicemente cliccandoci sopra.
Ho inserito il codice desiderato in (8) e come vedi il titolo cambia immediatamente, così da permettermi di capire quale sarà il risultato finale delle mie modifiche. Vorrei evidenziare anche il fatto che a fianco di ogni porzione di codice css (9) viene mostrato il file e la riga che creano quel determinato codice. Molto utile.
Infine, è possibile anche aggiungere del codice CSS sempre sfruttando l’anteprima, semplicemente cliccando due volte nel box (7) e scrivendo del codice css, così da vedere immediatamente come si comporta il tema. Poi quando troverai la soluzione ottima, selezioni tutto il codice, lo copi e lo incolli al posto dell’attuale codice nel file style.css.
Codici CSS più importanti
Ci sono un sacco di codici CSS importanti, ti rimando ad un approfondimento in inglese, ma cercherò lo stesso di selezionare quelli più utilizzati:
- background: #00ff00 url(‘smiley.gif’) no-repeat fixed center; – tutto ciò che riguarda lo sfondo di un elemento, colore, immagine, ripetizione e posizione
- border:5px solid red; – inserisce i bordi ad un elemento, dimensione, tipologia, colore
- float:left; - permette di allineare più elementi su una stessa riga
- clear:both; – elimina il float
- font:italic bold 12px/30px Georgia, serif; – tutto ciò che riguarda il font del testo, corsivo, grassetto, dimensione, famiglia del font
- width;10px; – imposta la larghezza di un elemento
- height:10px; – imposta l’altezza di un elemento
- margin:10px 5px 15px 20px; – imposta il margine di un elemento, su, destra, giù, sinistra
- padding:10px 5px 15px 20px; – imposta la distanza tra il testo ed il bordo di un elemento, su, destra, giù, sinistra
Modificare la struttura, come trovare i file?
Finora hai visto come modificare lo stile del tema, ma se volessi cambiare la struttura HTML? Ad esempio inserendo un contenitore oppure eliminando il titolo? Devi capire quale file andare a modificare. Come fare a capirlo? È molto più semplice di quanto tu possa pensare, io utilizzo il programma gratuito FileSeek.
FileSeek cerca una stringa da te scelta all’interno di tutti i file presenti in una specifica cartella e sotto-cartelle comprese!
Fornisce come risultato il nome del file dove viene trovata la stringa e il numero della riga, davvero comodo e funzionale!
Ad esempio, abbiamo visto che il titolo si trova dentro l’elemento con id=”site-title” … quindi per eliminare il titolo, mi basterà eliminare il codice che mostra questo elemento… per capire in quale file si trova l’elemento con id=”site-title”, cerco questa stringa all’interno della cartella di backup del tema che ho creato inizialmente.
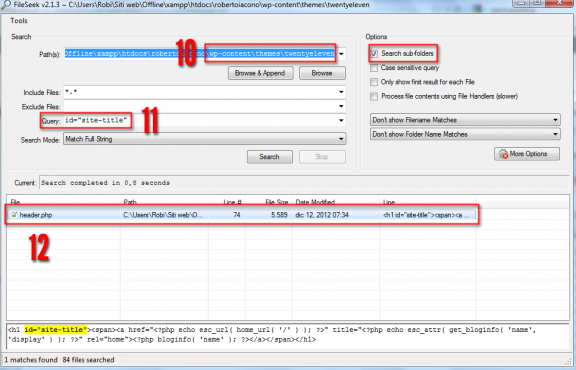
Ho selezionato la cartella del mio tema in (10), poi ho cercato la stringa id=”site-title” in (11) ,, ho cliccato sul pulsante Search e … ecco qua, questo programma mi ha risparmiato molte parolacce e tempo prezioso ![]() Il codice da eliminare si trova in header.php ed inizia dalla linea 74. Ora sai esattamente dove rimuovere il codice.
Il codice da eliminare si trova in header.php ed inizia dalla linea 74. Ora sai esattamente dove rimuovere il codice.
Se stai usando un tema child, copia il file header.php all’interno della cartella del tuo tema child e poi rimuovi il codice direttamente in questo file.
Questo procedimento è molto comodo anche per capire la posizione esatta per inserire del codice all’interno del tema in un punto esatto, ad esempio se vuoi mostrarlo subito dopo il contenuto dell’articolo e così via.
Il trucco consiste nel trovare l’identificatore o la chiave associata all’elemento che vuoi modificare o che vuoi prendere come punto di riferimento, dopodichè per trovare l’esatta posizione, utilizza FileSeek.