Come inserire e personalizzare il read more in Blogger e come usarlo con Windows Live Writer.
Certamente saprete che Blogger nel suo editor aggiornato ha introdotto la funzione del read more o del jump o del salto. Questa personalizzazione consente di pubblicare in Homepage solo un estratto dell'articolo in modo tale da poter inserire un numero di post più elevato. Prima eravamo costretti a utilizzare il metodo degli articoli sintetici che comportava l'inserimento del codice <span id="fullpost"> nel punto in cui volevamo finisse il riassunto.E' preferibile utilizzare questa nuova funzione di Blogger in quanto, con il vecchio metodo, i post erano sì visti solo in parte ma venivano caricati completamente a scapito della velocità di apertura della pagina.
In questo blog ho più volte ricordato come, a partire da quest'anno, il fattore velocità sarà uno dei parametri che determinerà il posizionamento dei post e della homepage del blog. Se si utilizza la funzione di Blogger il caricamento riguarderà solo il riassunto e quindi ne beneficerà la performance della homepage in quanto a rapidità di apertura.
Per passare a questa personalizzazione bisogna
- Eliminare il codice degli articoli sintetici se lo avevamo inserito
- Scegliere l'editor aggiornato di Blogger in Impostazioni > Generale
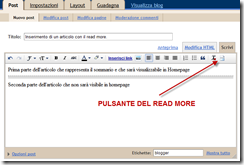
- Premere sul pulsante apposito quando si vuole far terminare il riassunto. Ha la forma di una pagina strappata
- Andare su Layout > Elementi pagina e cliccare su Modifica nell'elemento Post su blog
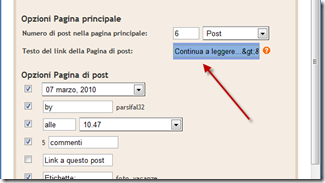
- Inserire l'espressione che ci piace di più per invitare i lettori a leggere tutto l'articolo

nel campo "Testo del link della Pagina di post" quindi cliccare su Salva.
Se avete un modello personalizzato è probabile che la scritta "Ulteriori Informazioni…>>" o una analoga che avete scelto non si vedrà sotto ai vostri post. Bisogna quindi andare su Layout > Modifica HTML e cercare la riga
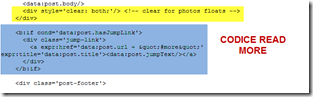
<data:post.body/>quindi, immediatamente sotto, incollare il codice
<b:if cond='data:post.hasJumpLink'>come spiegato anche in questa pagina di istruzioni. Alternativamente si può inserire anche dopo il codice
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
<div style='clear: both;'/> <!-- clear for photos floats -->come mostrato nello screenshot
</div>

Quando, con l'editor aggiornato di Blogger, si clicca sul pulsante "Inserisci intervallo" si visualizzerà la linea che delimita il riassunto dall'altra parte del post

Se si usa Windows Live Writer non è che le cose cambino in modo sostanziale. Si va su Origine, quindi in modalità HTML, inseriamo il commento
<!-- more -->nel punto in cui vogliamo che termini il riassunto

da mettere ovviamente tra un paragrafo e l'altro cioè tra un </p> e un <p> oppure alla fine o all'inizio di una immagine o di un elenco.
Possiamo anche pensare di dare uno stile al link "Ulteriori informazioni…>>". Bisogna andare su Layout > Modifica HTML e cercare la riga
]]></b:skin>quindi, immediatamente sopra, incollare un codice simile a questo
.jump-link a {
background: #ffffff;
padding: 3px;
color: #940F04;
}
.jump-link a:hover {
background: #525252;
padding: 3px;
color: #FDBCB7;
}
dove il primo blocco rappresenta il colore del link e quello di sfondo in condizioni normali e il secondo quando viene puntato con il mouse. I colori possono essere scelti intonati al modello che abbiamo. Verrà una cosa simile a questa

Se questa personalizzazione non è ancora sufficiente e al posto del link all'articolo vogliamo inserire un'immagine con su scritto, per esempio, "Leggi tutto.." ecco che al posto del codice read more visto in precedenza, dobbiamo inserire quest'altro
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src="URL_Immagine" border="0" alt="Titolo Immagine" /></a>
</div>
</b:if >
dove al posto di URL_Immagine immettiamo l'indirizzo dell'immagine che abbiamo caricato nel web e al posto di Titolo Immagine la sua descrizione.
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src="URL_Immagine" border="0" alt="Titolo Immagine" /></a>
</div>
</b:if >
