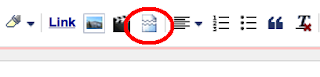
Il 'read more' è una funzione che permette di creare dei riepiloghi espandibili dei vostri post, in modo che questi vengano visualizzati con un link 'read more...'(Continua a leggere). Adesso questa funzione è disponibile direttamente all'interno dell'editor di blogger. Quindi quando state scrivendo un post basta che posizionate il cursore dove volete 'spezzare' l'articolo e cliccate sull'icona 'Inserisci intervallo', presente nella barra degli strumenti in modalità scrivi.
Selezionando l'icona si inserisce una barra grigia nel punto del cursore, che corrisponde al punto in cui apparirà l'intervallo all'interno del post.
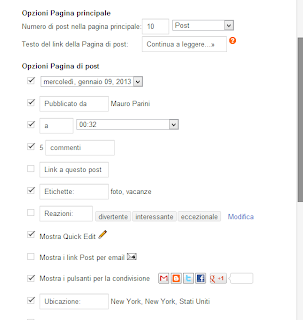
Una volta finito di scrivere l'articolo potete procedere alla pubblicazione. Se adesso andate a controllare il vostro post nella home vedrete che sarà presente solamente una parte dell'articolo e poi un link che rimanderà all'articolo intero. Per modificare la frase del link e personalizzarla a vostro piacimento dovete andare in 'Layout'. Fare clic su 'Modifica' nel widget 'Blog Post', quindi modificare 'Testo del link della Pagina di post' come preferite.
ATTENZIONE, se avete fatto tutto ciò ma ancora non visualizzate il link, è perché non è attivo nel vostro modello e quindi dovete fare ancora un ultimo semplice passaggio.
Accediamo alla interfaccia di amministrazione di Blogger > Modello > Modifica HTML, quindi accertatevi di selezionare 'Espandi i modelli widget'.
Prima di fare ogni modifica vi ricordo sempre di salvare il vostro modello, così se qualcosa dovesse andare storto potrete sempre tornare indietro.
Per prima cosa dovete cercare il pezzo di codice che inserisce i post nel vostro template. Cercate (CTRL+F) questa linea di codice
<data:post.body/>
e immediatamente sotto incollate le seguenti righe di codice:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'>
<data:post.jumpText/>
</a>
</div>
</b:if>
Il precedente pezzettino di codice non fa altro che verificare se esiste per quel determinato articolo un JumpLink (il read more che avete inserito) e mettere un link che porta all'articolo completo.
Se volete, ovviamente, potete personalizzare a vostro piacimento lo stile del link aggiungendo il relativo css. Ad esempio possiamo allineare il link sulla destra dell'articolo, metterlo in grassetto e definire anche uno stile per quando ci andiamo sopra con il mouse. Cercate quindi la seguente riga di codice
]]></b:skin>
e subito sopra incollate questo
.jump-link a{
color: #D1512A;
text-decoration: none;
text-align: right;
font-weight: bold;
}
.jump-link a:hover{
background-color: #000000;
text-transform: uppercase;
}
// END style for JUMP LINK - writingyourcode.blogspot.it
Ora non vi resta altro che salvare il vostro modello e avete finito.